Last year I built a code editor in FileMaker Pro to make it easier to work with web viewer code. It was a huge improvement, but I still found myself copy/pasting code to ChatGPT for more complex code. So I decided to combine that code editor app with the ChatFMP app I made that integrates with an OpenAI Assistant.
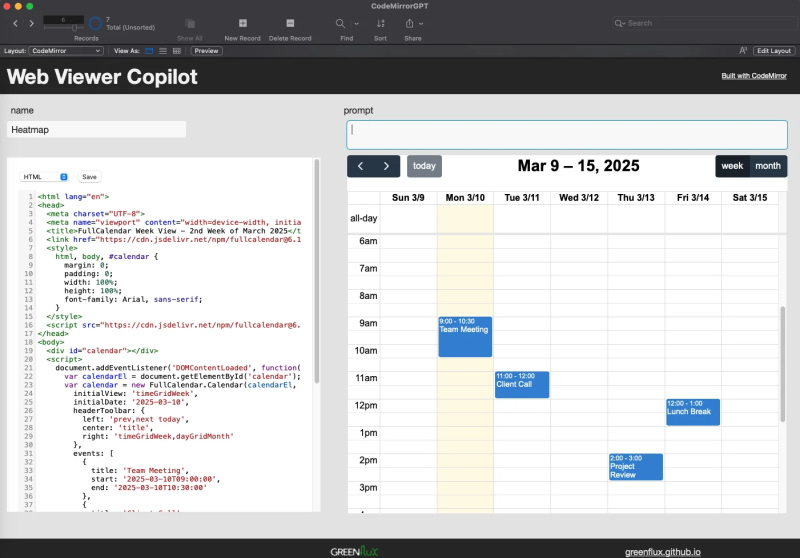
Now you can generate any web viewer from a single text prompt, without even leaving FileMaker! Just describe the new UI component you want, and the assistant will generate the code, updating the web viewer automatically.
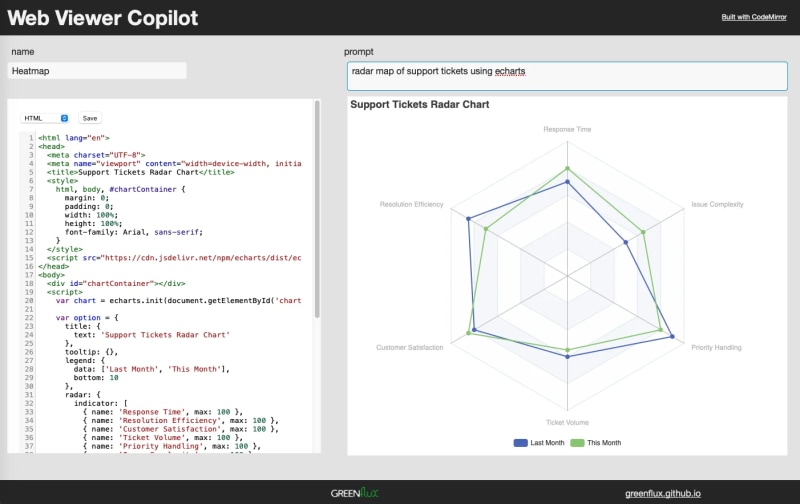
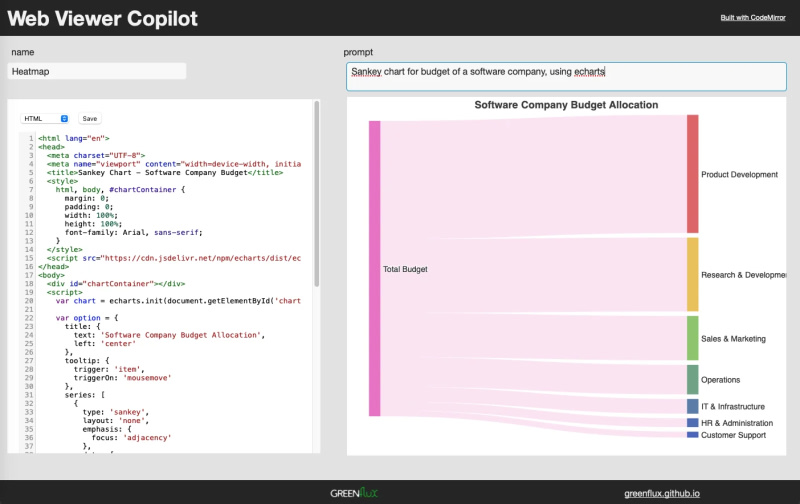
Here are a few examples that were made with a single prompt!
I’ve added the finished app to my FileMaker Experiments repo on GitHub, and published a new tutorial here: